Marketing
랜딩 페이지를 만들어야 하는 이유(1) : 홈페이지 vs 랜딩 페이지
Waveon Team
2024.07.05.
0 min read
읽기 목록
안녕하세요 웨이브온 입니다🙌
쇼핑몰을 운영하는 이커머스 종사자분들도, 서비스를 판매하시는 분들도 '랜딩 페이지'가 중요하다는 말을 들어보셨을 거예요. 근데 랜딩 페이지가 뭔지, 왜 필요한 것인지 정확히 아시나요? 홈페이지랑 랜딩 페이지랑 특별히 다른 게 뭔지 잘 모르겠다 하시는 분들에게 이 글에서 정답을 알려드리도록 할게요!
랜딩 페이지란?

홈페이지와 랜딩 페이지는 목적 면에서 차이가 커요! 랜딩 페이지(Landing page)는 착륙을 뜻하는 'Landing'과 웹 페이지의 합성어로, 고객이 처음 도착하는 페이지를 뜻해요.
고객은 광고, 웹 서핑, 이메일 링크 등을 통해 우리 사이트로 들어와요. 만약 내가 Meta 광고를 통해 청바지 특별 할인전을 홍보했는데, 고객이 광고를 클릭했더니 우리 쇼핑몰의 메인 홈페이지가 나온다면 고객은 어떻게 행동할까요? 만약 저라면 그냥 나가버릴 것 같아요😭 광고를 통해 기대했던 내용이 막상 홈페이지에 바로 보이지 않으니까요.
랜딩 페이지는 이럴 때 활용하기 좋은 웹 페이지예요. 명확한 목적을 가지고, 최소한의 정보를 빠르게 전달하는 것이 핵심이죠.
랜딩 페이지와 홈페이지의 차이점
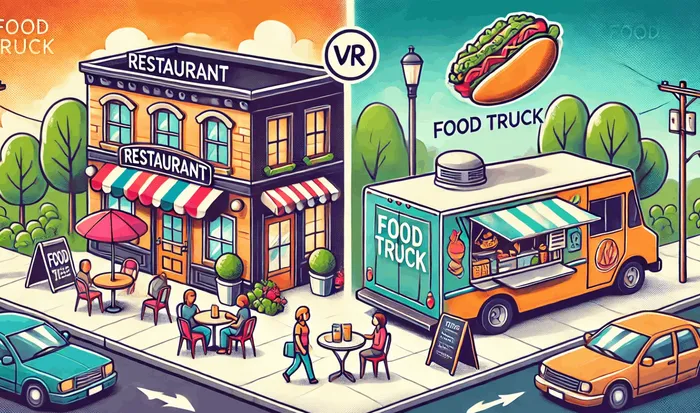
랜딩 페이지와 홈페이지는 각각의 목적과 활용 방식이 달라요. 이해하기 쉽게 식당과 푸드트럭에 비유해 보도록 할게요.

1️⃣ 홈페이지: 정성껏 준비된 식당
홈페이지는 마치 정성껏 준비한 식당과도 같아요. 식당은 다양한 음식 메뉴와 서비스를 제공하고, 손님들의 요구를 충족할 수 있는 메뉴판, 인원 별 좌석, 주방, 결제 데스크 등 다양한 섹션을 마련해둬요. 홈페이지도 식당과 마찬가지로, 방문자가 원하는 정보를 쉽게 찾을 수 있도록 구조화하여 다양한 정보를 제공하는 공간이에요.
[특징]
다양한 정보 제공 : 회사 소개, 서비스, 블로그, 가격 안내, 연락처 등 다양한 섹션을 포함
신뢰 구축 : 브랜드 이미지와 신뢰도를 높이기 위한 일관적인 디자인과 콘텐츠
다양한 방문자 대응 : 다양한 요구와 질문에 대한 답변을 제공
2️⃣ 랜딩 페이지: 빠르고 효율적인 푸드트럭
반면에 랜딩 페이지는 푸드트럭과 같아요. 푸드트럭은 특정한 메뉴의 음식을 빠르고 신속하게 제공하는 것이 특징이에요. 초기 투자와 운영 비용이 식당에 비해 낮아서 비교적 빠르게 장사를 실행할 수 있기도 하죠. 랜딩 페이지도 이와 유사하게 가입이나 구매와 같은 특정한 목표를 위해 제작되고, 메인 홈페이지보다 개발이나 유지에 드는 리소스가 적다는 특징이 있어요.
[특징]
단일 목적 : 특정 행동(ex. 가입, 구매)을 유도하는 명확한 콜투액션(CTA)
빠른 실행 : 빠르게 제작하고 실행할 수 있는 구조
집중된 메시지 : 최소한의 정보로 핵심된 메시지 전달
'그래서' 랜딩 페이지를 만들어야 하는 이유

처음 질문으로 돌아와 봅시다. 그래서 랜딩 페이지를 왜 만들어야 할까요? 여기까지 읽으신 분들이라면 답을 쉽게 하실 수 있을 것 같아요. 네, 바로 랜딩 페이지가 특정한 목표를 달성하기 위해 최적화된 페이지이기 때문입니다.
랜딩 페이지는 고객의 행동을 유도하는 데에 집중하고, 간단한 구조와 명확한 메시지로 높은 전환율을 기대할 수 있어요! 또한 빠르게 제작하고 수정할 수 있어, 다양한 목적의 마케팅 캠페인에 즉각적으로 대응하는 것이 가능해요.
오늘은 랜딩 페이지의 정의와 홈페이지와의 차이점, 그리고 써야만 하는 이유에 대해 알아보았어요. 이렇게 랜딩 페이지를 쓰는 이유가 명확한데 시도하지 않을 이유가 없겠죠? 다음 글에서는 랜딩 페이지를 200% 활용할 수 있도록 돕는 다양한 기능들에 대해 소개해드릴게요 :)