Marketing
미리캔버스, 캔바로 만든 랜딩페이지 디자인들 중 무엇이 고객의 반응을 얻을까?
Waveon Team
2024.07.22.
0 min read
읽기 목록
미리캔버스로 만든 상세페이지, 하지만 만들고 끝은 아니다

많은 마케터분들이 상세페이지를 더 이쁘고 트렌디하게 만들기 위해 결과물 제작에 많이 힘을 주는데요. 그런데 문제는 이 상세페이지가 과연 ‘고객이 원하는’ 상세페이지인지는 확신하지 못합니다. 아무리 마케터나 같은 팀의 동료가 잘 만들었다고 생각해도 고객들이 해당 페이지를 통해 결제하지 않는다면, 마케터가 원하는 행동을 안한 채 그대로 이탈한다면 잘 만든 상세페이지라고 보기 어렵습니다.
미리캔버스, 캔바의 반응 요소 정리하기: 문구, 이미지, 레이아웃

여러가지가 있겠지만 대표적으로 이미지, 문구 레이아웃 등으로 테스트해볼 수 있어요. 예를 들면 이렇습니다.
문구: 할인을 강조할 것인지, 혜택을 강조할 것인지
이미지: 색상을 강조할 것인지, 구성품을 강조할 것인지
레이아웃: 리뷰를 먼저 보여줄 것인지, 상품 설명을 먼저 보여줄 것인지
등의 예시들이 있어서 이 요소들을 다양하게 섞어서 테스트를 진행하면서 유입수나 전환수를 체크하면서 고객들이 원하는 상세페이지가 무엇인지 확인하는 방법이 있습니다.
미리캔버스, 캔바 어떻게 측정할 것인가: GA, META 광고

앞서 말씀 드렸듯 유입수나 전환수 등을 측정해야 합니다. 하지만 많은 마케터들이 앞서 말씀드린 수치들을 어떻게 측정하는지 잘 모릅니다. 얼마나 많은 사람들이 랜딩페이지에 들어왔고 마케터들이 기대하는 행동을 몇 명이 진행했는지 꼭 알아야 하지만 이에 대한 측정 방법이 준비되어 있지 않고 방법을 몰라서 이를 건너뛰는 경우가 굉장히 많습니다. 측정 방법에 대해서 한 번 말씀드리려고 하는데요.
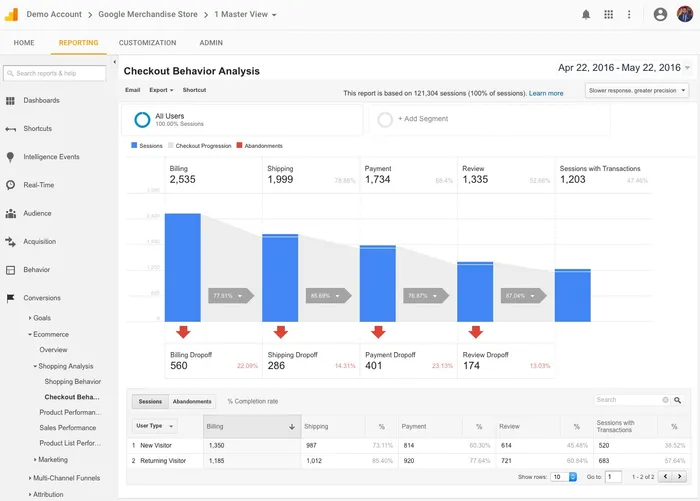
미리캔버스, 캔바 측정 - 구글 애널리틱스?

구글 애널리틱스는 기본적으로 내 랜딩페이지로 얼마나 유저들이 유입되었는지를 보여주는 툴이에요. 무료라서 이미 많은 스타트업이 사용하고 있는 툴입니다. 다만 개발자 없이는 쉽게 설치하기 어렵다는 단점이 있는데, 웨이브온을 통해 구글 애널리틱스 아이디만 입력하면 쉽게 반영할 수 있어요.
관련 가이드: https://docs.waveon.io/user_data/ga
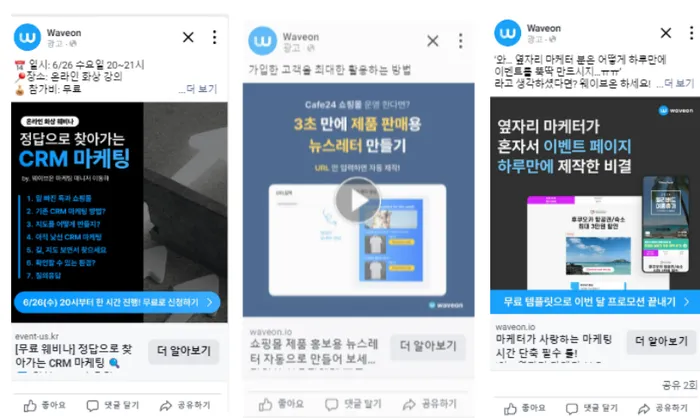
미리캔버스, 캔바 데이터 측정 - 메타 광고?

위의 구글 애널리틱스와는 달리 과금이 필요한 방법입니다. 메타(페이스북 및 인스타그램)에 광고를 해서 랜딩페이지를 노출합니다. 보여주는 방법 (소재)은 다양하게 시도할 수 있고 무엇이 클릭을 유도하는지도 쉽게 확인 가능합니다. 다만, 웹사이트에 들어가서 특정 행동(예: 결제)을 했는지 확인하려면 별도로 개발해야 하는데, 웨이브온 같은 경우 메타 광고 아이디만 입력하면 연동하여 설정할 수 있어요!
관련 가이드: https://docs.waveon.io/user_data/pixel
미리캔버스, 캔바의 랜딩페이지, 상세페이지 ‘이쁘게 만들었다’로 끝나면 안돼요

제품이든 서비스든 아무리 제작자나 디자이너 기준으로 이쁘게 만드는 걸로 끝나는 것이 아닙니다. 아티스트라면 만들고 보여주는 것만으로도 의미가 있지만, 디자이너나 마케터라면 상품 판매까지 이어지게끔 만드는 것이 목표입니다. 따라서 여러분들이 만든 상세페이지들이 적용된 랜딩페이지들로 실험하면서 진짜 유저들의 니즈로 도달하도록 좀 더 많은 시도를 해볼 수 있을 겁니다.
랜딩페이지 레퍼런스를 보고 싶으시면? : https://www.waveon.io/solutions/usecases