Waveon
초보 마케터를 위한 가장 쉬운 랜딩페이지 가이드!
Waveon Team
2024.05.28.
0 min read
읽기 목록
안녕하세요 웨이브온입니다! 오늘은 두근두근 직장 생활을 새롭게 시작한 초보 마케터분들이 어려워 하시는 기초 마케팅 지식을 차근차근 알려드리려고 해요😊
마케터라면 랜딩페이지에 대해 들어보셨을 텐데요, 팀장님과 사수님이 말씀하시는 랜딩페이지... 뭔지 정확히 알고 계시나요? '대충 상세 페이지랑 비슷한 거 아니야?'라고 생각하신다면, 이 글을 꼭 끝까지 읽어주세요!! 랜딩페이지 마스터가 되어봅시다😎
랜딩페이지란?

랜딩페이지(Landing page)란 고객이 광고를 통해 우리 사이트로 유입될 때 처음 마주하는 페이지를 뜻해요. 인스타그램에서 광고를 보고 혹해보신 적이 있나요? 만약 레깅스를 광고에서 보고 광고와 연동된 사이트에 들어갔는데, 반팔 티셔츠가 나오면 무척 당황스러울 거예요😰 때문에 랜딩페이지는 광고에서 보여준 상품과 내용 등, 광고 정보와 알맞게 이어지는 것이 중요해요.
즉, 마케터가 광고를 통해 의도한 대로 상품이나 서비스를 보여주는 것이 랜딩페이지의 몫인 거죠. 만약 광고와 랜딩페이지가 잘 연결되어 있지 않다면, 중간에 고객이 이탈할 확률이 굉장히 높아져요.
홈페이지와 랜딩페이지의 차이점

우리 제품 혹은 서비스를 보여 준다는 점은 똑같은데... 자사몰 홈페이지와 랜딩페이지는 어떤 차이점이 있나 생각이 드시나요? 홈페이지는 브랜드 소개 페이지, 문의 페이지 등 다양한 요소가 함께 있지만, 랜딩페이지는 단일 목적을 위한 페이지라는 점이 가장 큰 차이점이에요.
랜딩페이지의 주된 목적은 방문자를 고객으로 전환하는 거예요. 때문에 쿠폰 페이지를 통해 제품 구매를 유도하거나, 양식에 정보를 기입할 수 있는 페이지를 통해 뉴스레터 구독 혹은 문의를 유도하여, 방문자를 고객으로 전환할 수 있는 하나의 목적을 달성시키기 위한 장치로 활용돼요.
또한 랜딩페이지는 제품이나 서비스에 대한 자세한 정보를 방문자에게 제공하고, 방문자가 원하는 행동(ex. 구매, 가입 등)을 하나의 목표로 삼아 설계된다는 것이 특징이에요.
랜딩페이지의 구성 요소
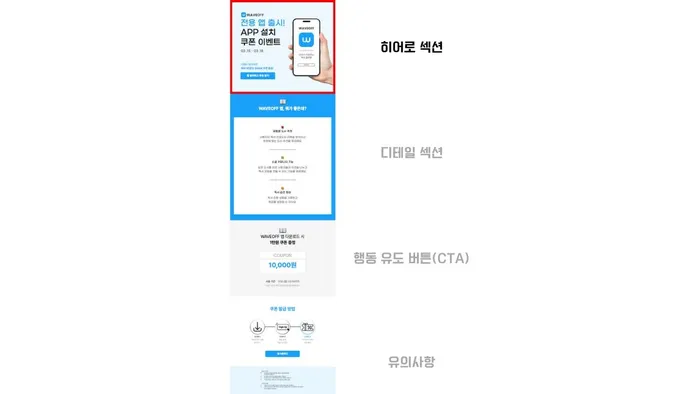
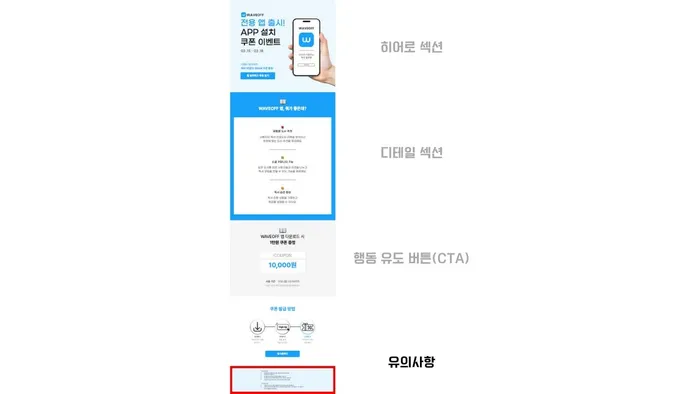
랜딩페이지는 크게 [히어로 섹션] + [디테일 섹션] + [액션 유도 버튼(CTA)] + [유의사항]으로 구성되어 있어요. 각각의 섹션이 어떤 특징을 가지고 있는지 확인해 볼게요.
히어로 섹션

히어로 섹션은 랜딩페이지의 가장 상단에 위치하여 방문자들의 눈길을 바로 사로 잡는 영역이에요. 때문에 이 랜딩페이지가 전달하고 싶은 핵심 메시지를 짧고 간결하게 헤드라인으로 표현해야 해요.
ex. 여름 준비 레깅스 50% 할인전! / 진행 기간: ~0월 0일 00시
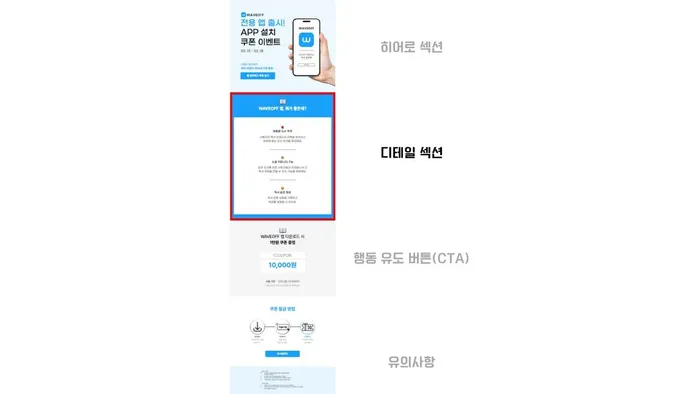
디테일 섹션

디테일 섹션은 히어로 섹션에서 보여준 상품 혹은 서비스의 구체적인 정보와 혜택을 자세하게 설명하는 영역이에요. 디테일 섹션은 방문자가 더 많은 정보를 얻고, 제품이나 서비스의 가치를 명확히 이해할 수 있도록 돕는 역할을 해요.
ex. 우리 회사 레깅스의 기능, 타사와 차별화되는 점, 지금 어떤 가격으로 할인되고 있는지 등등
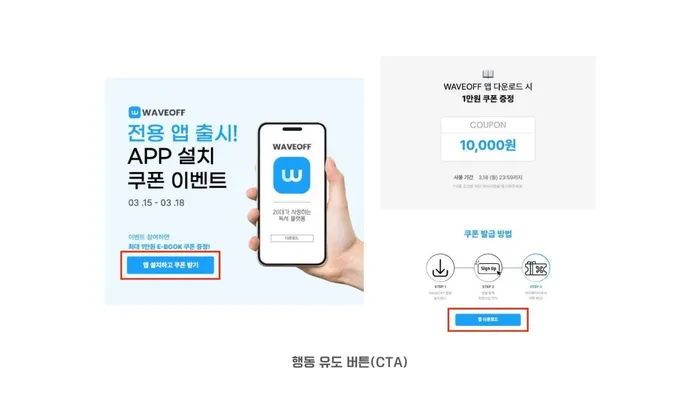
액션 유도 버튼(CTA)

액션 유도 버튼. 즉, CTA(call to action) 버튼은 고객이 특정한 행동을 하도록 유도하는 버튼으로, 랜딩페이지에서 아주 중요한 요소예요. CTA 버튼은 '지금 구매하기', '더 알아보기'와 같이 명확하고 짧은 명령형 문구로 방문자가 즉각적으로 행동하도록 만들어요.
참고로 CTA 버튼은 한 랜딩페이지 내에 최대 2개까지만 만들기를 추천드려요! 아까 말했듯이 랜딩페이지의 주된 목표는 하나의 목적을 달성시키는 거예요. 때문에 랜딩페이지 안에서 고객 행동이 분산되면, 랜딩페이지의 효율을 테스트하기 어려워져요. 너무 욕심부리지 말고 랜딩페이지의 목적을 꼭 생각해 주세요!
ex. 더 알아보기 / 지금 구매하기 / 무료체험 시작 / 다운로드 / ...
유의사항

유의사항은 얼핏 보면 그렇게 중요하지 않아 보일 수도 있지만, 개인정보 보호 정책이나 서비스 약관, 환불 정책 등 판매 시 법적으로 준수해야 할 것들이 포함되기 때문에 반드시 필요해요. 이를 통해 고객에게 투명한 정보를 제공하여 신뢰를 쌓고, 혹시 모를 분쟁을 예방할 수도 있답니다.
ex. 본 프로모션은 신규 회원에 한해 적용됩니다. / 환불 정책은 서비스 약관에 명시된 대로 적용됩니다. / ...
이렇게 랜딩페이지는 페이지 내 다양한 요소로 이루어져 있는데요, 랜딩페이지는 웹 개발이 필요하기 때문에 마케터들이 직접 만드는 것은 어렵습니다. 그러나 만약 웹 개발자가 없어서 직접 만들어야 하는 상황이 생긴다면, 이전에 웨이브온에서 문과생들도 코딩 없이 사용하기 쉬운 노코드 랜딩페이지 툴 TOP 5를 소개한 적이 있으니 확인해 보세요!
랜딩페이지 사례
지금까지 랜딩페이지의 뜻, 목적, 그리고 구성 요소 등을 알아보았어요. 이제는 노코드 랜딩페이지 툴 웨이브온을 활용하여 랜딩페이지를 만든 고객은 어떤 랜딩페이지를 만들었는지, 이미지와 함께 예시를 들어가며 설명해 드릴게요.
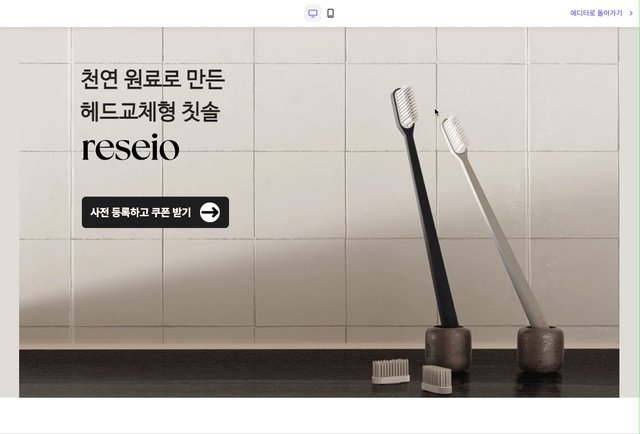
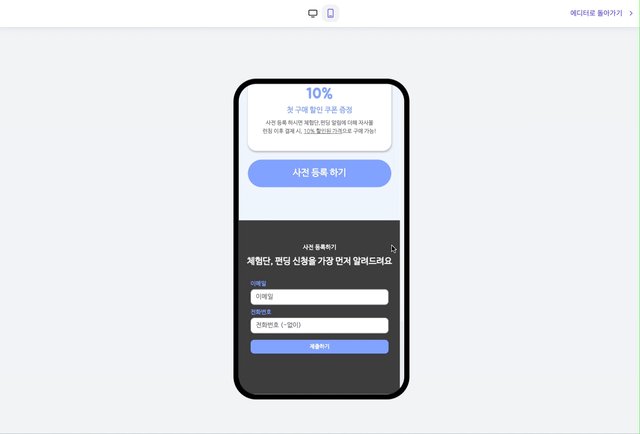
리시오 사전 등록 랜딩페이지
 출처- reseio
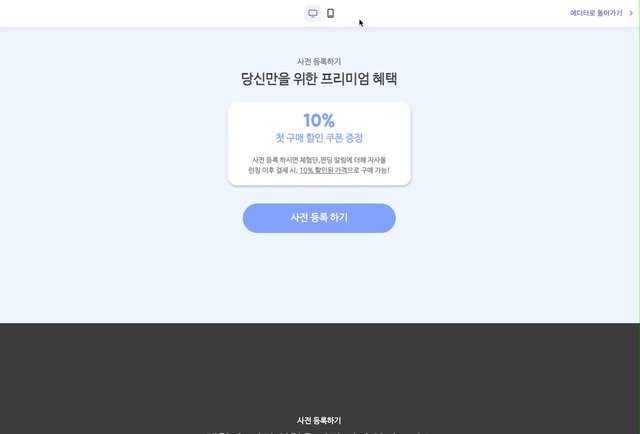
출처- reseio
리시오는 플라스틱 대신 바이오매스를 활용하여 칫솔을 제작하는 기업이에요. 리시오는 웨이브온을 활용하여, 고객의 리드를 수집할 수 있는 사전 등록 랜딩페이지를 제작했어요.
리시오의 히어로 섹션에는 '사전 등록하고 쿠폰 받기'라는 CTA 버튼이 있는데요, 이 버튼을 누르면 하단의 리드 수집 폼으로 이동합니다. 이메일과 전화번호를 수집하여, 고객에게 직접 다가갈 수 있는 CRM 마케팅의 가능성을 열었어요. CTA 버튼의 역할, 확실하죠?👍

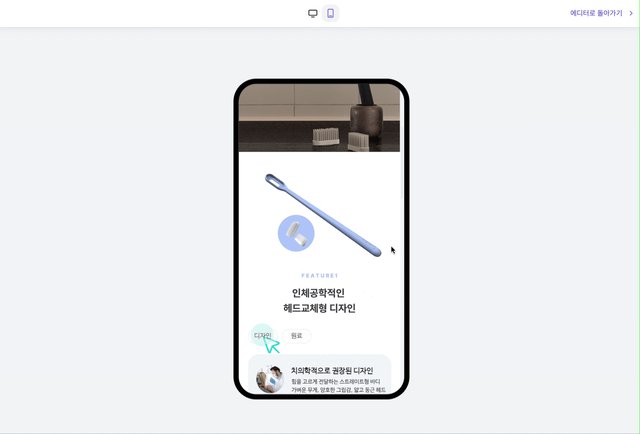
디테일 섹션에서는 리시오의 대표 상품인 칫솔의 디자인과 원료에 대한 설명이 나와있어요. 방문자가 디테일 섹션을 통해 리시오에 대해 더 자세한 정보를 얻을 수 있게 하게끔 만든 것이에요.
디테일 섹션 아래에는 CTA 버튼이 하나 더 있는데, 아래의 CTA 버튼도 히어로 섹션에 있던 CTA 버튼과 마찬가지로 하단 리드 수집 폼으로 연결돼요. CTA 버튼은 두 개지만, 이 랜딩페이지가 '리드 수집'이라는 한 가지 확실한 목적이 있다는 것을 알 수 있어요.
그리고 웨이브온의 랜딩페이지는 PC와 모바일 버전 모두 수정이 가능하여, 디자인 측면에서 구성을 다르게 할 수 있답니다 :)
웨이브온은 코딩 없이 마케터들이 사용할 수 있는 랜딩페이지 제작 툴로, 업종별/기능별로 다양한 템플릿을 제공하고 있어요. 다음 글에서는 마케터 혼자서도 쉽게 랜딩페이지를 만들 수 있는 방법에 대해 알아 볼게요👀
📌 초보 마케터라면 이 글을 추천드려요!
► 뉴스레터 만들기: 꼭 알아야할 5가지 뉴스레터 제작 단계
► 마케터를 위한 미리캔버스 사용법 A to Z ⎯ 무료 PPT∙카드뉴스 템플릿 추천, 마케팅 활용 Tip 등

 웨이브온 무료 템플릿 보러 가기
웨이브온 무료 템플릿 보러 가기







![[업데이트] 홈 화면 개편, 이미지 alt 태그 추가 및 기타 버그 수정](/_ipx/w_510,f_webp/static/img/blog/_posting/1732779402950.png)
![[업데이트] 개선된 폼 입력 및 테이블 기능](/_ipx/w_510,f_webp/static/img/blog/_posting/1730872918242.png)
![[업데이트] 워크스페이스 기능 출시](/_ipx/w_510,f_webp/static/img/blog/528/1729216549231.jpeg)
