Marketing
마케터가 랜딩페이지 팝업 200% 활용하는 방법
Waveon Team
2024.05.31.
0 min read
읽기 목록
안녕하세요 웨이브온입니다!
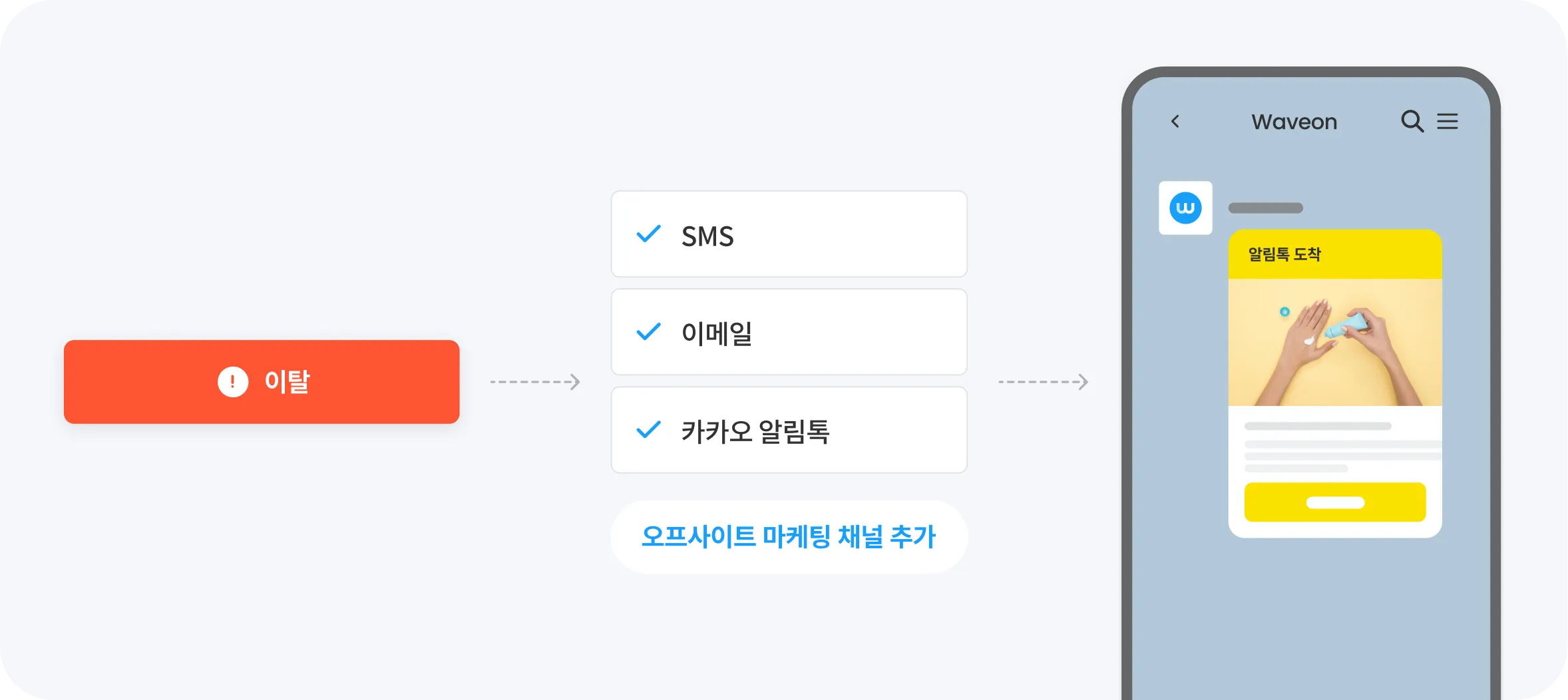
쇼핑몰을 보면서 이걸 사~말아~고민하다가, 마침 '기간 한정 쿠폰'이 화면에 나타나는 경험, 있지 않으셨나요? '역시 나는 럭키하구나🍀' 생각하셨다고요? 사실 이것은 전부 마케터의 계획이에요! 화면 한 켠에 나타나는 작은 광고 창을 고객에게 깜짝 선물처럼 느껴질 수 있도록 설계한 것이죠.

위의 사진처럼 화면에 나타나는 작은 창을 팝업이라고 불러요. 팝업은 메인 페이지 화면에 노출되는 광고 기법으로, 많은 기업에서 사용하는 광고 기법 중 하나예요. 팝업은 관심이 없는 고객에게는 매번 닫기 버튼을 눌러야 하는 '성가시고 불편한 경험'이라고 여겨질 수도 있어서 잘 활용하는 것이 중요해요. 왜 굳이 꼭 활용해야 하냐고요?
위시팝의 2024년 통계를 보면 팝업은 고객 리드를 수집하는 데에 큰 도움을 줄 수 있다는 것을 알 수 있어요. 위시팝은 11억 건 이상의 팝업 표시를 분석하였고, 팝업의 전환율이 해가 지날 수록 더 높아지고 있다는 걸 파악했어요. 특히 상위 10%의 팝업은 전환율이 무려 21.57%로, 팝업을 잘 활용하는 것이 얼마나 전환에 중요한지를 보여주었어요.
페이지 방문자의 행동을 예측한 마케터는 팝업을 통해 그들에게 메시지를 전달하여 구매와 같이 기업이 원하는 행동을 하게끔 유도할 수 있는데요, 팝업이 가진 효과에 대해 더 자세히 알아볼까요?👀
랜딩페이지 팝업의 효과

팝업의 가장 큰 목적은 전환율을 증가시키는 것이에요. 지난 번 랜딩페이지 기초 가이드에서 말씀드린 것과 마찬가지로 랜딩페이지의 가장 큰 목적도 방문자를 고객으로 전환시키는 것이에요. 팝업은 고객이 얻을 수 있는 혜택을 더 간결하고 즉각적으로 강조함으로써 랜딩페이지의 목적. 즉, 전환을 도와주는 역할을 해요. 효과적으로 고객의 관심을 돌릴 수 있는 장치라고 말할 수 있어요.
이를 도와주는 것이 CTA(call to action) 버튼이에요. CTA 버튼은 '구매하기', '더 보기', '회원가입 하기'와 같이 짧고 간결한 문구로 방문자들에게 특정 행동을 요구해요. 만약 회원가입을 하면 샘플 키트를 주는 이벤트가 진행된다면, 팝업에 이벤트에 대한 정보를 적고, '회원가입 하고 샘플 키트 받기'와 같은 문구의 CTA 버튼을 추가할 수 있어요. 또한 고객의 이탈 행동을 고려하여 이탈을 방지할 수도 있답니다!
잘 만든 랜딩페이지 팝업의 특징
잘 만든 랜딩페이지는 어떤 특징을 가지고 있을까요?
1️⃣ 논리적인 팝업 노출 과정
팝업은 명확한 목적을 가져야 해요. 팝업이 노출되는 페이지를 보고, 팝업의 CTA 버튼을 클릭하면 이동하는 페이지를 보기까지의 과정이 매끄러워야 고객이 팝업을 클릭할 확률이 높아지겠죠? 고객이 팝업을 누르게 되는 과정을 논리적으로 구성해 보세요. 팝업의 목적은 고객의 전환 행동을 유도하기! 꼭 기억해 주세요😃
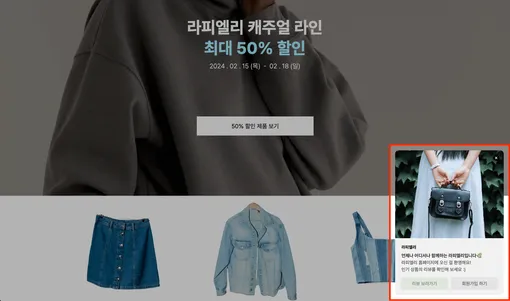
 예시 - POPTIN은 팝업 가이드 콘텐츠에 자사 기능 사용을 유도하는 팝업을 만들었어요.
예시 - POPTIN은 팝업 가이드 콘텐츠에 자사 기능 사용을 유도하는 팝업을 만들었어요.
2️⃣ 간결하고 눈에 띄는 디자인
디자인은 너무 복잡하면 메인이 되는 카피나 이미지에 눈이 가지 않을 수 있어요. 의도한 목적을 확실하게 보여줄 수 있도록 간결하되, 눈에 띌 수 있는 색상을 사용해 보세요! 예를 들어 CTA 버튼 색상에 브랜드 컬러를 사용하거나, 중요한 텍스트를 두껍게 표시하는 등의 시각적 효과가 좋아요👀
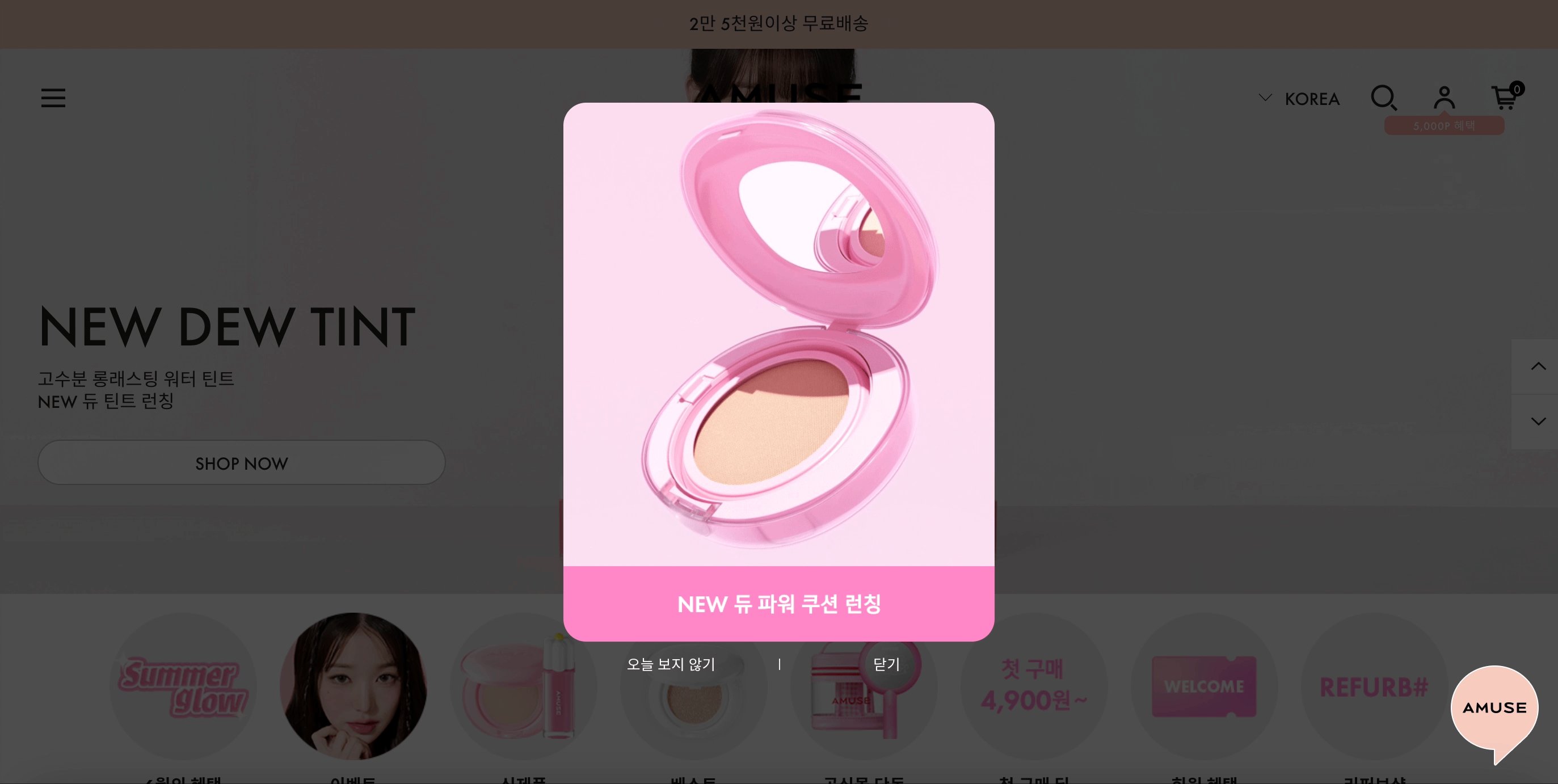
 예시 - 어뮤즈는 신제품 런칭 팝업에 동영상을 추가하여 시선을 집중시켰어요.
예시 - 어뮤즈는 신제품 런칭 팝업에 동영상을 추가하여 시선을 집중시켰어요.
3️⃣ 적절한 노출 위치
팝업이 화면에서 어느 위치에 노출되는지도 중요해요. 중앙과 사이드, 하단, 상단으로 나눌 수 있는데, 화면 중앙에 노출되는 팝업이 가장 사용자의 주의를 끌 수 있어요. 그러나 자주 노출되면 고객의 페이지 탐색을 방해하기 때문에 적절한 타이밍과 빈도를 유지해야 해요!
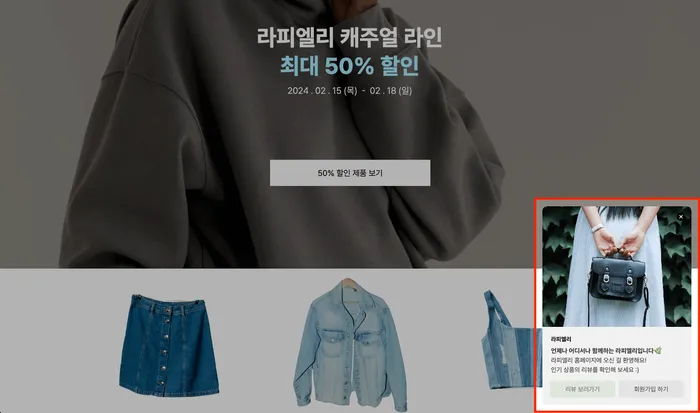
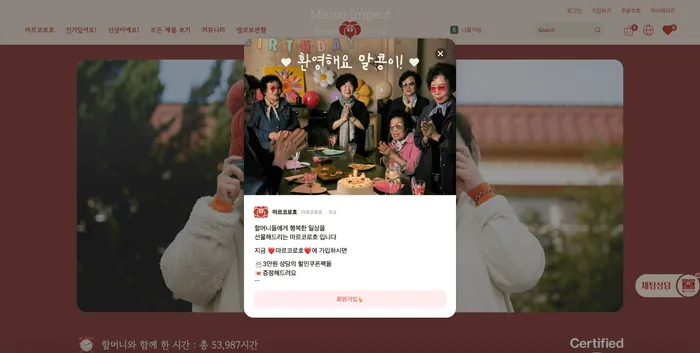
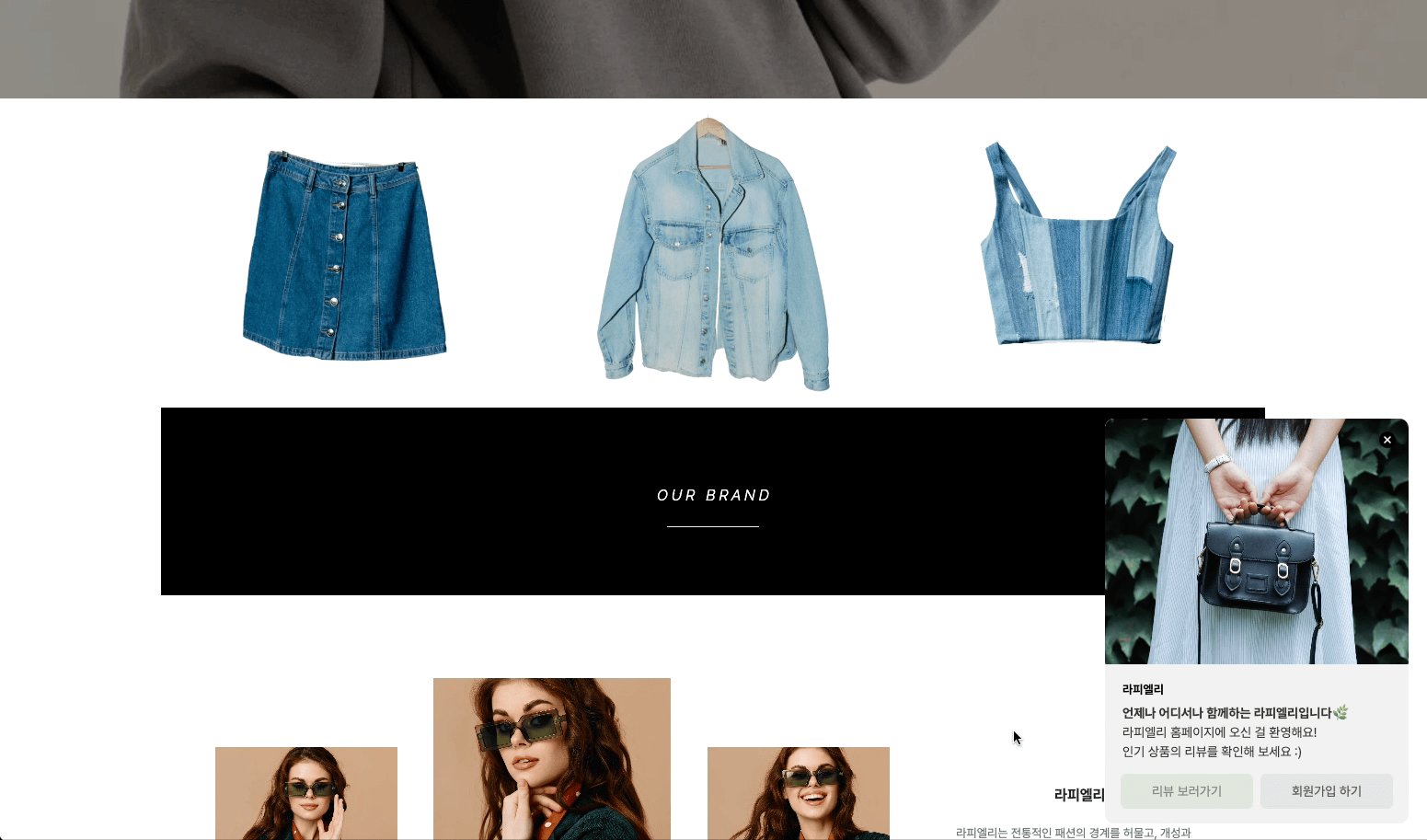
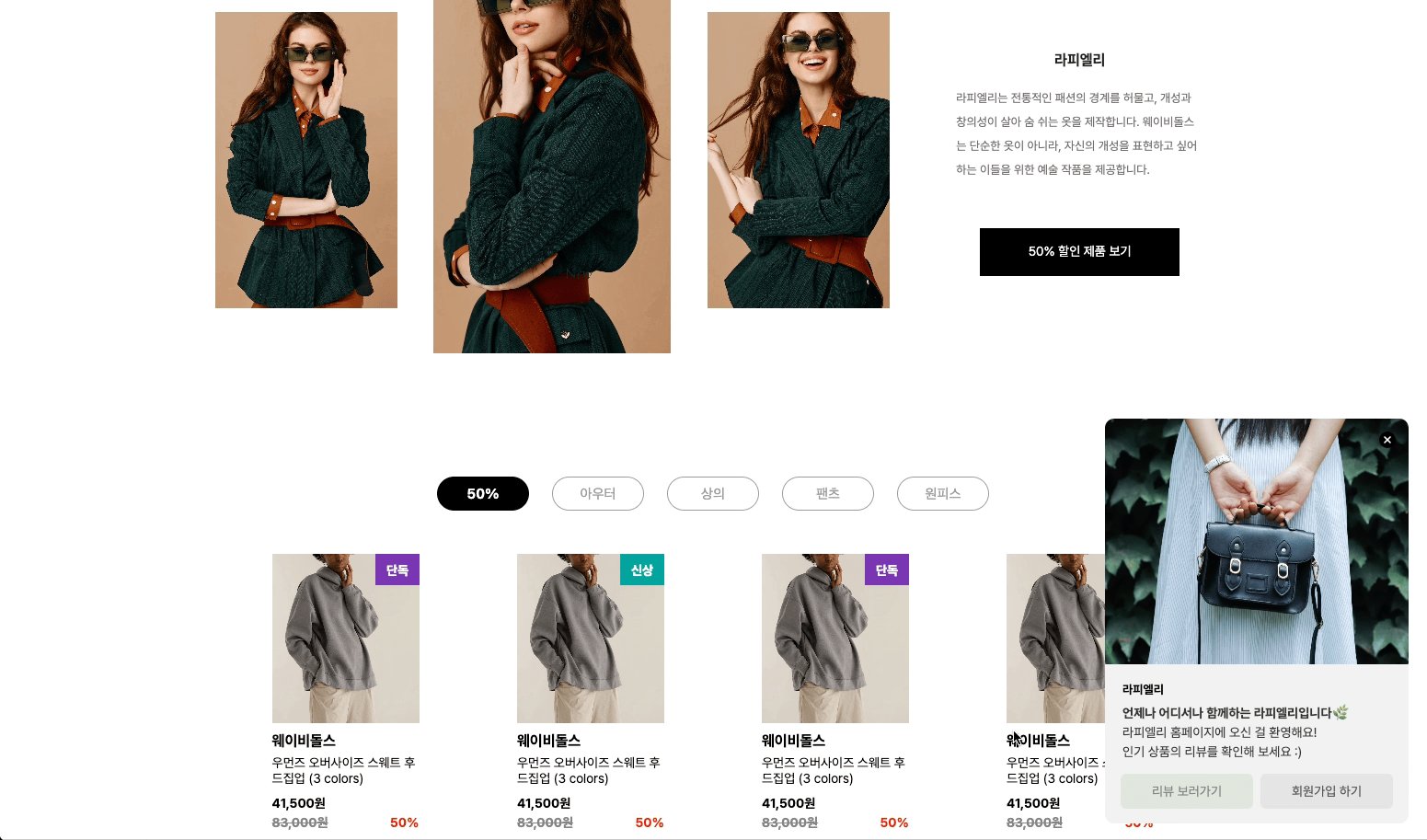
 예시 - 마르코로호는 메인 페이지 화면 정중앙에 회원가입 혜택 팝업을 노출시켰어요.
예시 - 마르코로호는 메인 페이지 화면 정중앙에 회원가입 혜택 팝업을 노출시켰어요.
쉽게 랜딩페이지 팝업 만드는 방법
웨이브온 랜딩페이지를 잘 활용하고 계셨던 유저분들! 드디어 웨이브온 자체 팝업을 띄울 수 있게 되었어요👏👏👏 별도의 툴 없이 웨이브온 만으로도 랜딩페이지에 팝업을 추가할 수 있답니다! 어떻게 만들 수 있는지 차근차근 알아 볼게요.
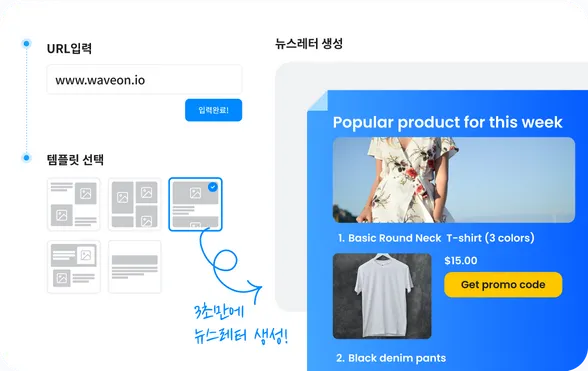
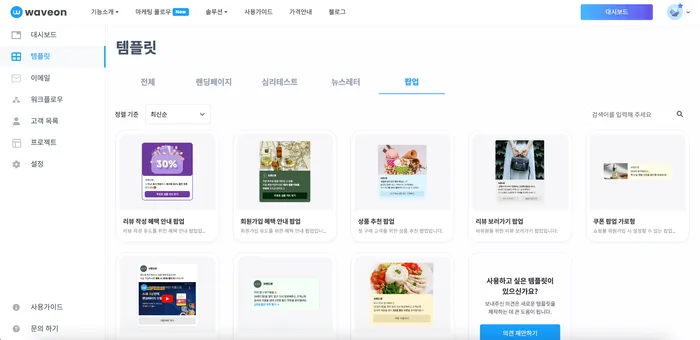
1️⃣ 템플릿에서 팝업 시작하기

웨이브온은 목적별 팝업을 템플릿으로 제공하고 있어요. 팝업을 만드는 목적에 따라 템플릿을 선택한 후, 사진과 텍스트, 그리고 CTA 버튼의 URL 링크를 바꿔서 사용해 보세요!
*웨이브온 회원가입/로그인 후, [대시보드]→[템플릿]→[팝업]에서 팝업 템플릿을 찾아보실 수 있어요.
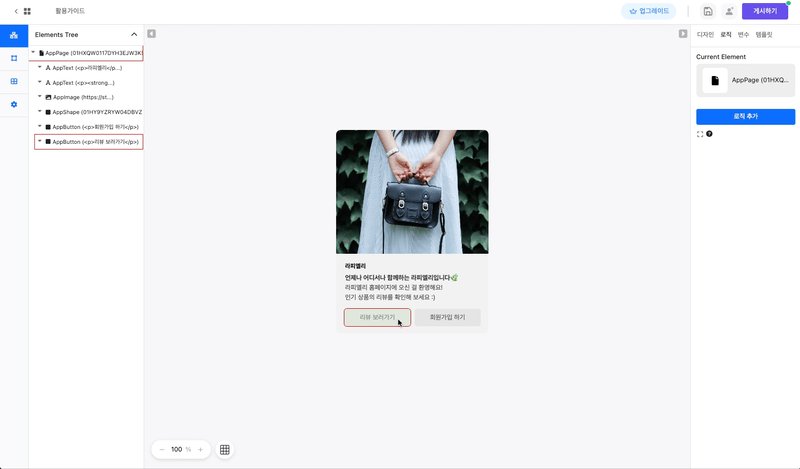
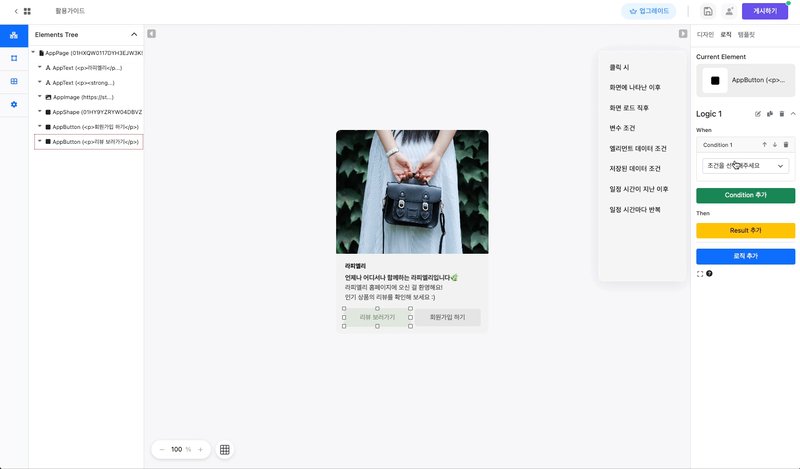
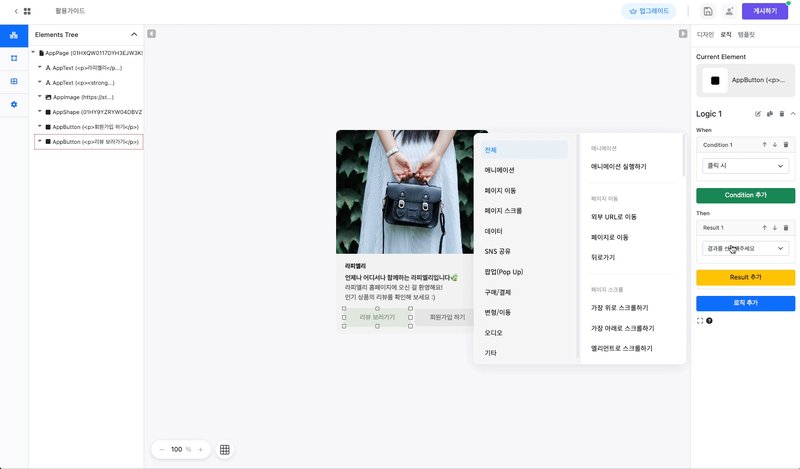
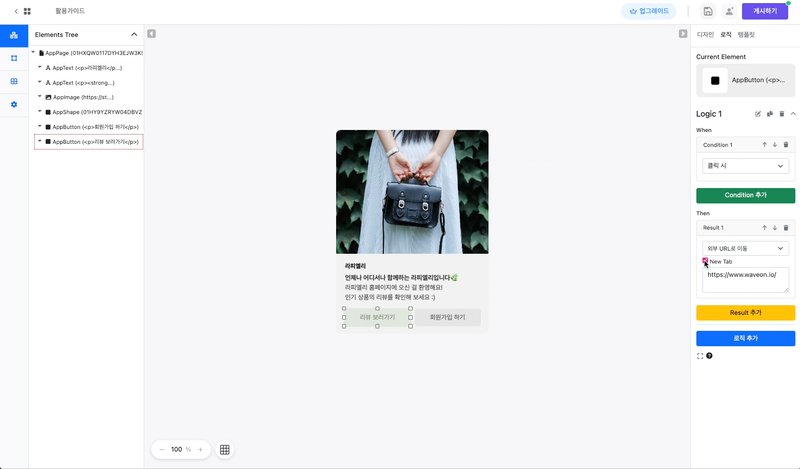
2️⃣ 팝업 수정하기

먼저 팝업을 수정해 주세요. 마케팅 랜딩페이지와 같이 로직을 통해 CTA 버튼을 추가할 수 있어요! 이미 템플릿으로 버튼이 만들어져 있으니, 문구와 URL 링크만 바꿔주시면 돼요.
3️⃣ 랜딩페이지에 팝업 설치하기

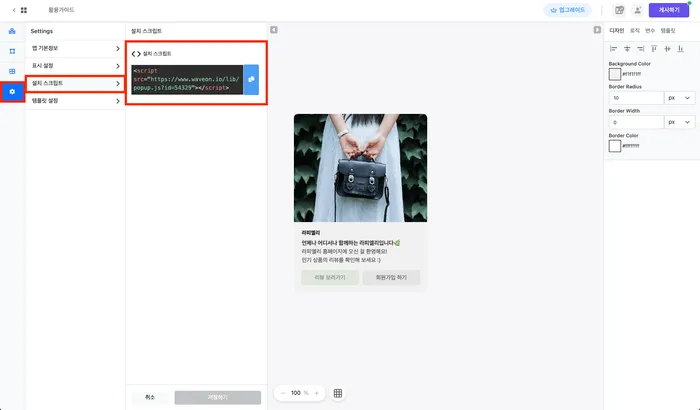
팝업을 다 수정했으면, 좌측의 설정을 클릭해 주세요. 여기서 [설치 스크립트]를 몽땅 복사해 줄게요! 이거... 코딩 아니냐구요? 걱정 마세요. 전혀 어렵지 않아요!

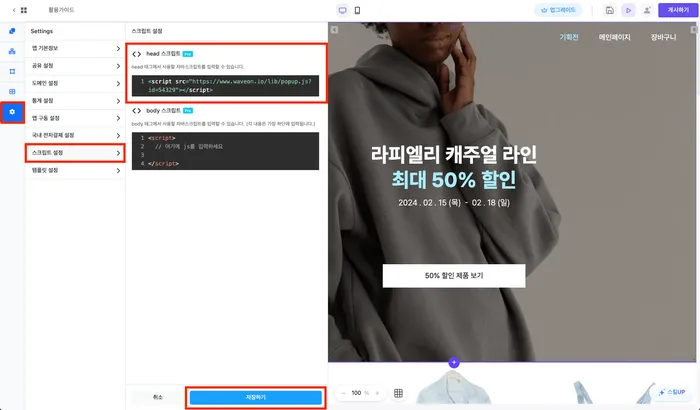
팝업을 추가하고 싶은 랜딩페이지 수정 화면으로 들어가볼게요. [스크립트 설정]을 클릭한 후, 아까 복사해놨던 코드를 head 스크립트에 그대로 '붙여넣기' 해줄게요. (저장하기도 잊지 말고 꼭 해주세요!)

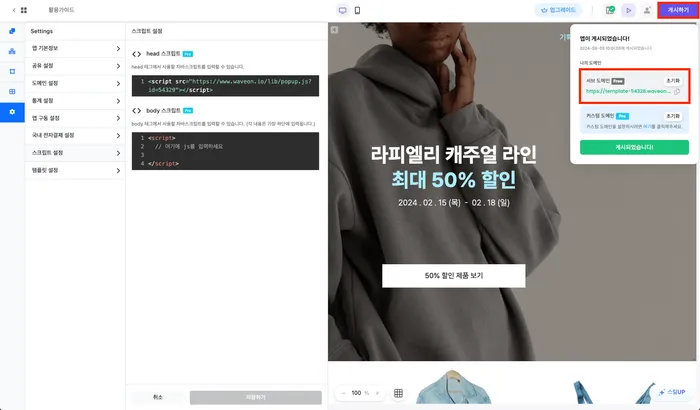
우측 상단의 '게시하기'를 누른 후, 도메인의 URL 링크를 복사해 주세요.

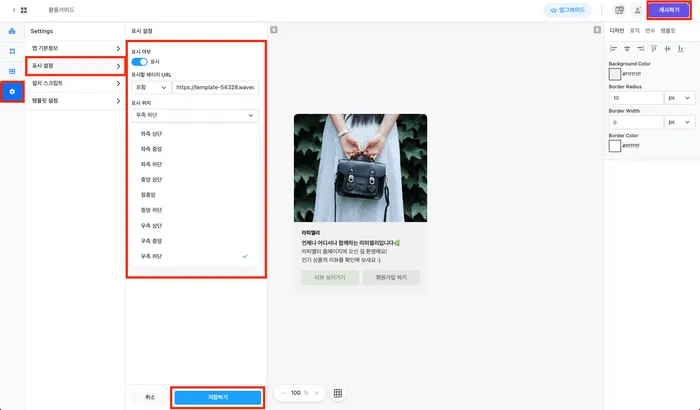
다시 팝업 수정 화면으로 왔어요. [표시 설정]에서 위의 사진과 같이 설정해 주세요! '표시 여부'는 말 그대로 랜딩페이지에 이 팝업을 표시할 것인가?에 대한 질문이에요. 팝업을 표시할 거니까, '표시'로 변경해 주세요!
그리고 표시할 페이지에는 아까 복사했던 랜딩페이지 도메인 링크를 붙여넣기 해주세요. 마지막으로 표시 위치는 팝업이 랜딩페이지에 노출되는 위치예요. 저는 우측 하단에 표시되도록 할게요.
4️⃣ 팝업 설치 여부 확인하기

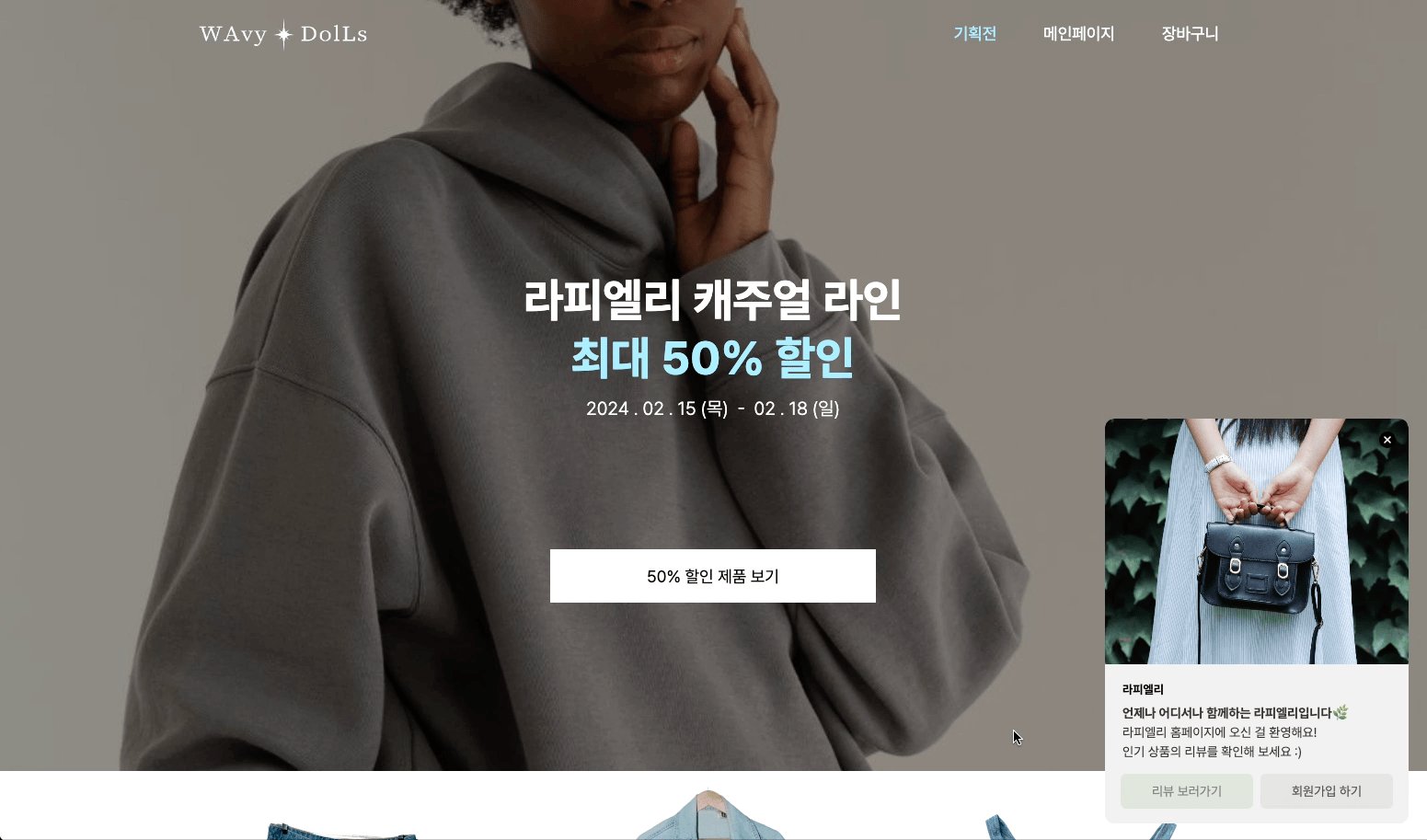
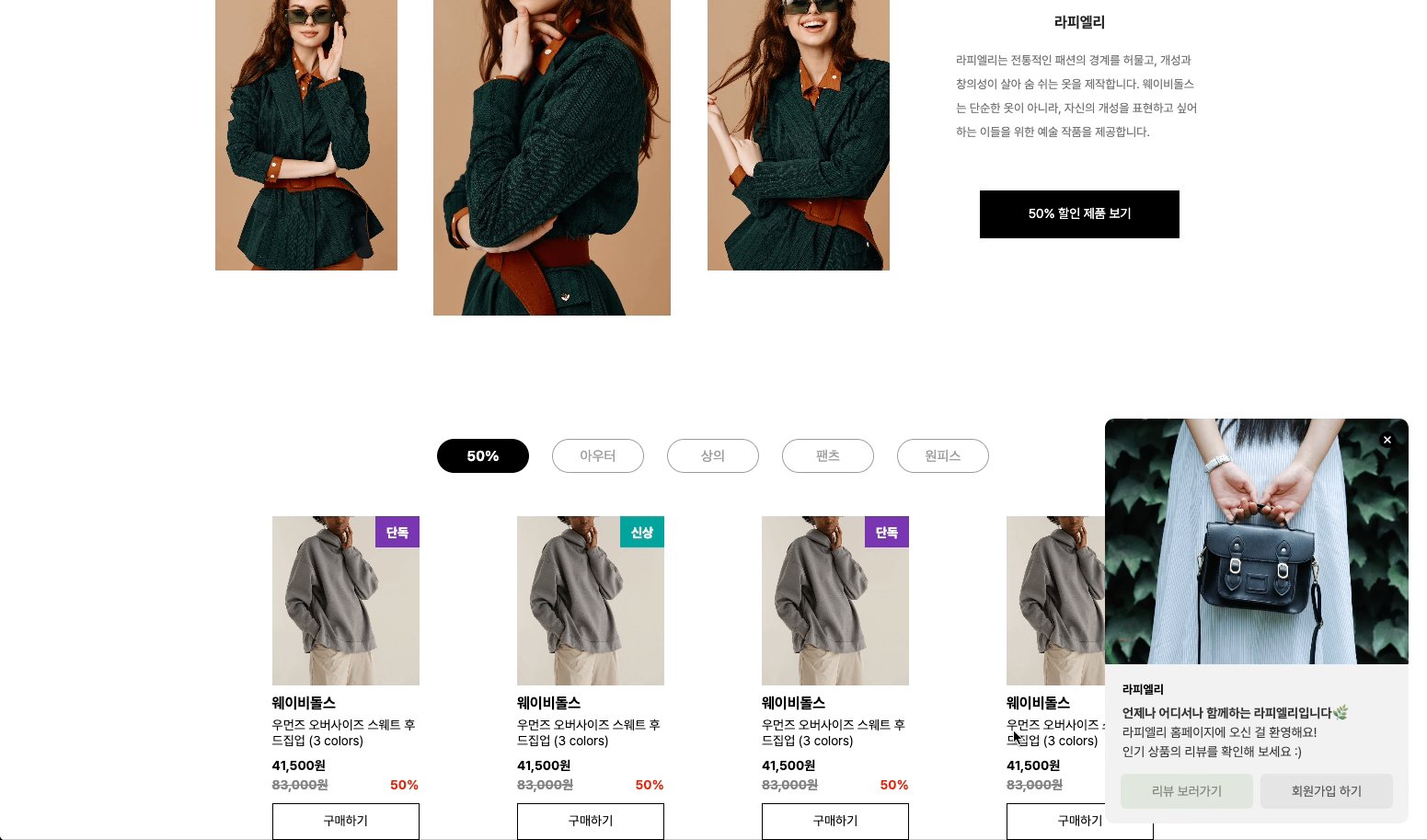
[프로젝트]에서 바로가기를 클릭하거나, 게시하기를 클릭했을 때 나타나는 도메인 링크를 클릭하면, 짠! 내가 만든 팝업이 랜딩페이지에 추가된 것을 확인할 수 있어요! 팝업이 우측 하단에 잘 노출되고 있죠?
재밌게 읽으셨나요? 웨이브온의 랜딩페이지 팝업 기능은 CRM 마케팅을 위한 웨이브온 마케팅 플로우 신기능을 위해 만들어졌어요! 마케팅 플로우 기능의 본격적인 출시 전에 랜딩페이지 팝업을 무료로 사용해 보실 수 있으니, 유용하게 활용해 보시길 바라요🙌